私は日本一のWebマーケティングスクールに通いながら、一年後に独立を目指す主婦です!
初心者さん向けに、自分で稼ぐための情報を分かりやすく発信しています♡
WordPressでブログを始めたいと思っている初心者の皆さん!!
色々と分からないことだらけで、ちゃんとWordPressをインストールして始められるか不安になっていませんか?
この記事では、一番簡単、低コスト、高パフォーマンスなブログを作る方法を初心者ブロガーさんに向けて、とっても優しく説明します!
この記事を読み終わった後には不安がなくなっていると思うので、ぜひ最後まで読んでくださいね。
本記事では、WordPressのインストールが終了し、テーマJINをインストールする方法を初心者さん向けに、わかりやすく解説していきます!
【Step1】WordPressのインストールの仕方はこちらの記事を読んでみてくださいね。

そもそもWordPressのテーマって何?
WordPressのテーマ…
WordPressの装飾機能のようなもので、大枠のデザインを指定のデザインにより、ワンクリックで適用できるめちゃくちゃ便利な機能です!
Webサイトには色々な形がありますよね?
例えば、
- 会社のホームページ
- 商品紹介のWebサイト
- ブログサイト など。
WordPressのテーマを使って用途に合わせた様々なWebサイトを作ることができます!
テーマは有料と無料のものがありますが、初心者は断然有料のものがおすすめです。
なぜなら、プログラミングや難しい設定抜きで簡単に始められるからです。
テーマを購入することにより、大枠のデザインを簡単に作ることができる便利な機能!
それがWordPressのテーマです!
今回は、「JIN」というワードプレスのテーマを使ってWordPressのテーマをインストールしていきます。
なぜJINが選ばれるの?そのメリット
① JINは稼ぐブログに最適!
「読む人も、書く人もすべてを考え抜いたデザイン。」
特徴:
アフィリエイトと相性が抜群!
ブログを収益化させるための便利機能が多く搭載されています。
(注※アフィリエイトとは、商品を紹介して報酬を貰う広告業のことです。)
値段:
14,800円
② 初心者に一番わかりやすいテーマJIN
ゼロからブログを立ち上げると、プログラミング言語が多少必要になるケースがありますが、JINならほぼ不要!
「今からブログで稼ぐぞぉぉ!!」と意気込んでいるのに、
最初のサイトを立ち上げで、複雑な操作や設定があるとそれだけで挫折ポイントになってしまいますよね。
JINは、初めてでもとっても使用しやすい!
無駄なところに時間と労力をかけることなくすぐに始められる!
③ SEO対策ばつぐん!
JINは、有名アフィリエイターのヒツジさんが開発したテーマ。
サイトを検索結果の上の方に表示されやすくなる仕組み(SEO対策)が、最初から組み込まれています!
例えば…
- デザインの変更がボタン1つでできる
- 簡単に記事執筆できるエディターがある
- 収益化を加速する機能を搭載 など。
JINをWordPressにインストールするまでの流れ
大まかな流れは、2ステップ!
- JINを公式サイトから購入・ダウンロードする
- ダウンロードしたJINをWordPressにインストールする
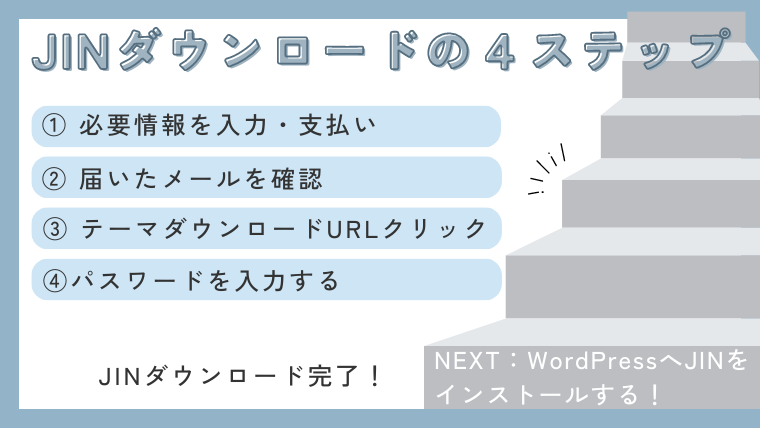
JINダウンロードの簡単4ステップ

JINのダウンロードはたったこの5ステップ!
JINにアクセスしたら、次の通りにダウンロードしていきます!
>JINの購入URLはこちら
https://jin-theme.com/download/
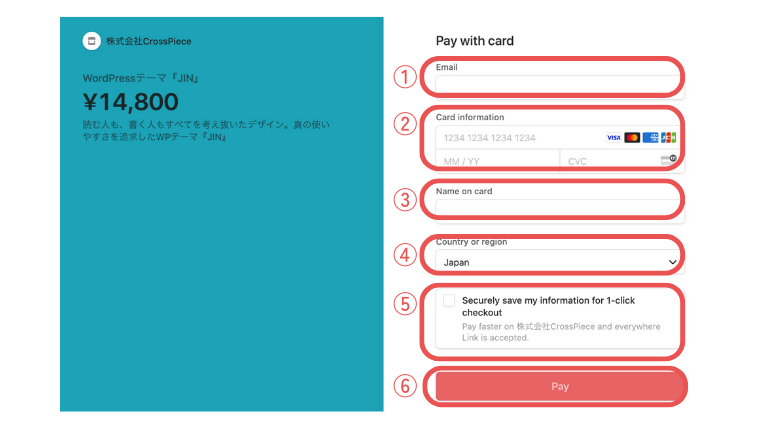
① 必要情報を入力・支払い

必要情報…
- メールアドレス
- クレジットカード情報(カード番号、有効期限、カード裏面のCVC)
- クレジットカードに記載の氏名
- 居住国 日本にお住まいの方はJapanを選択
1クリックチェックアウトにチェック ※すぐに購入完了できる支払い方法。
「Pay」をクリック。
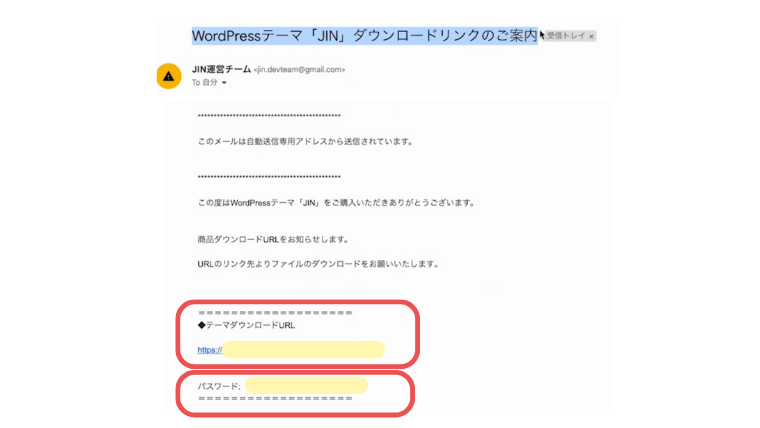
② 届いたメールを確認する

JINからメールが届いているか確認します。
件名【WordPressテーマ「JIN」ダウンロードリンクのご案内】


購入後にメールが届かずに、支払いを終えて何の音沙汰もないことが多々あります。
私も友人も購入したのに、メールが届かず、内心すごく焦りました。笑
▼参考URL:ダウンロードリンクがメールで届かない場合はこちら
③ テーマダウンロードURLをクリック

上記のメールに記載されているテーマダウンロードURLをクリックしてください。
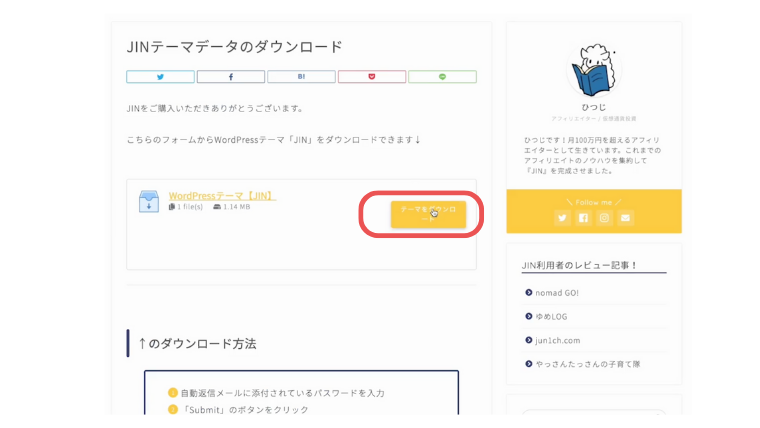
開いたWebサイトのダウンロードボタンをクリックします。
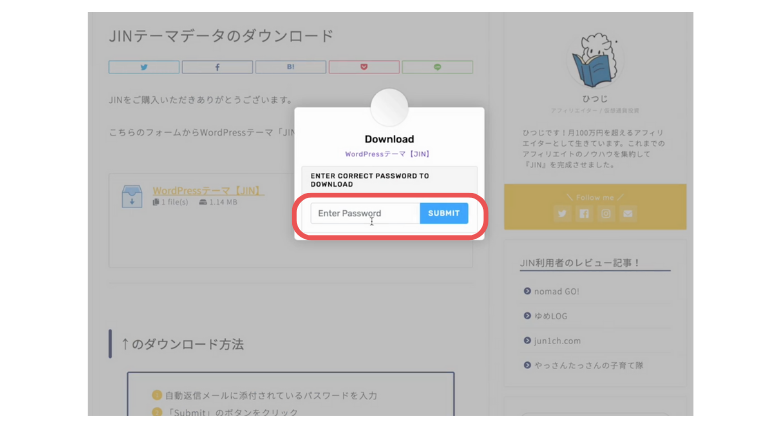
④ パスワードを入力する

メールに記載されているパスワードを入力して「SUBMIT」ボタンをクリックします。
WordPressにJINをインストールする簡単3ステップ

次はWordPressにJINをアップロード&インストールし、Webサイトを作成します!
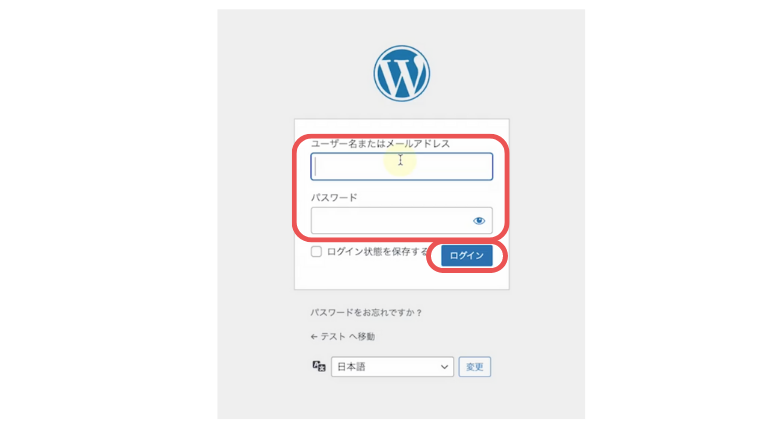
① WordPressにログインし、管理画面を開く

前回WordPressをインストールした際に、受信しているメール
<【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ> を開く。
本文中盤のにある、
<◆「クイックスタート」機能で設置されたWordPressのログイン情報> 管理画面URL をクリックして、ログインする。
以前、WordPressをインストールした際に設定したメールアドレスまたはユーザー名と、パスワードを入力してログインをクリックする。
ログインに必要な情報…
- ユーザー名またはメールアドレス
- パスワード
② JINをWordPressにアップロード&インストールする
先ほどダウンロードしたJINの圧縮ファイルにより、アップロードとインストールを同時に行います。


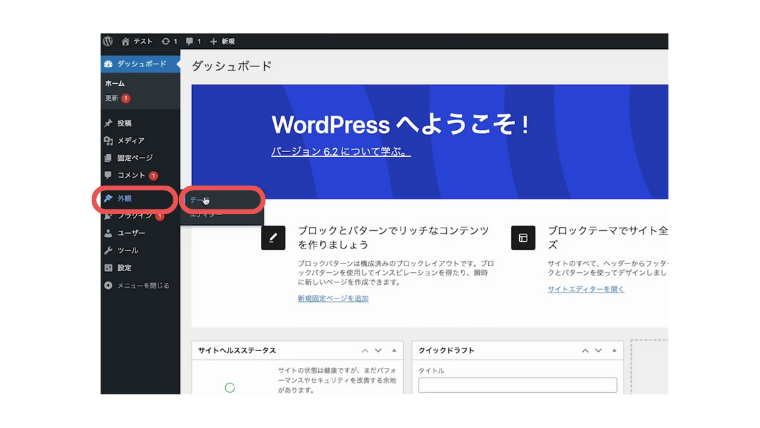
外観>テーマ>新規追加

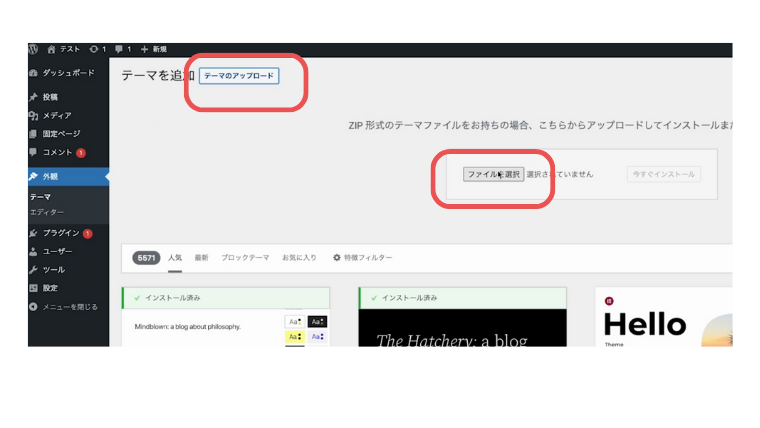
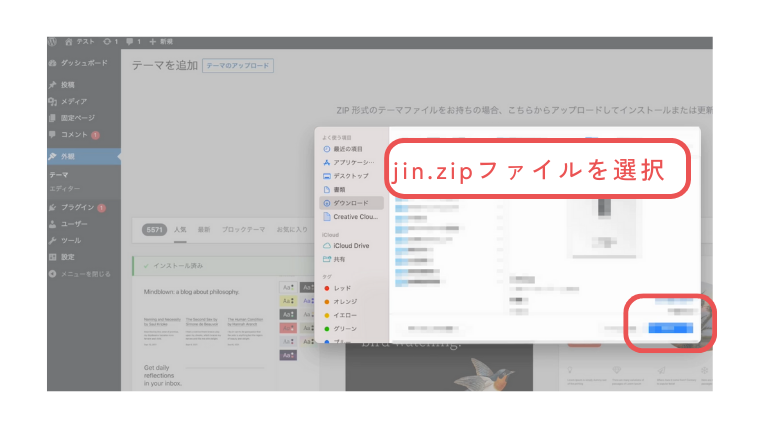
テーマのアップロード>ファイルを選択

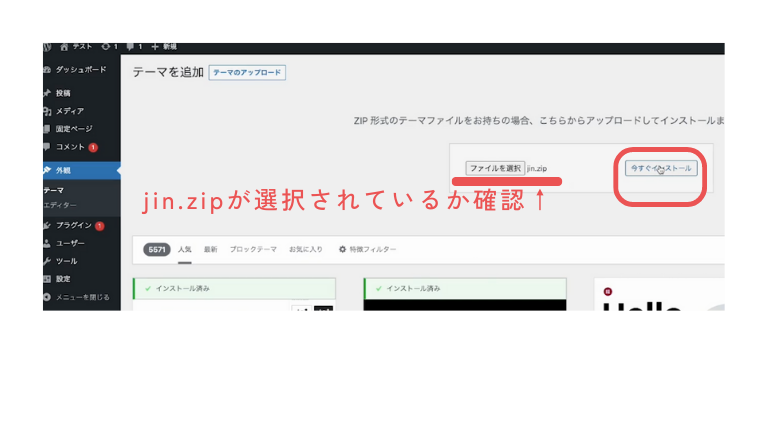
 jin.zipファイルを選択>今すぐインストール
jin.zipファイルを選択>今すぐインストール
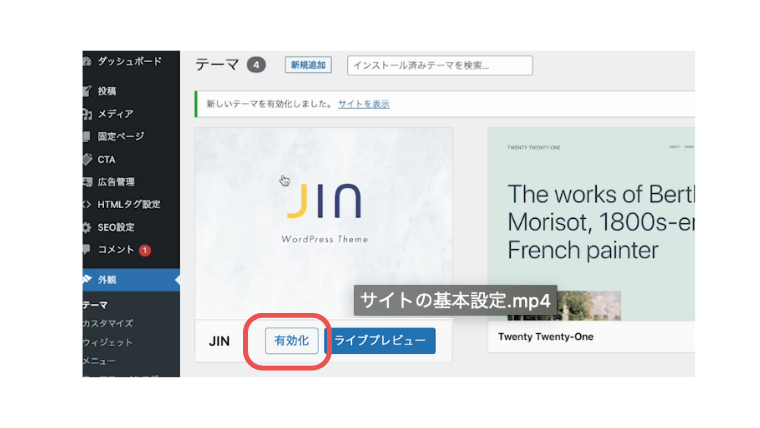
③ JINを有効化する

有効化をクリックするとJINが適用されてJINが反映されます。
インストール完了です!
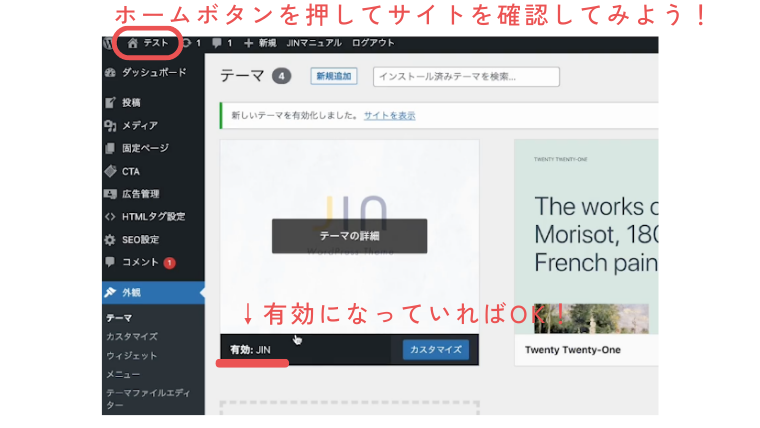
デモサイトを確認してみよう!

 とてもシンプルですがあなたのブログサイトが完成しましたー!
とてもシンプルですがあなたのブログサイトが完成しましたー!
おめでとうございます!!
まとめ:今日からあなたもブロガー!

今回でしっかりとした枠組みができたので、あと必要な設定とデザインを整えるだけです。
次回、必要な事前設定:プラグインのやり方を説明します!
あと少しなので、一緒に頑張りましょう♡