私は日本一のWebマーケティングスクールに通いながら、一年後に独立を目指す主婦です!
自分で稼ぐための情報を分かりやすく発信しています♡
WordPressでブログを始める初心者ブロガーさんの皆さん!
この記事では、WordPressブログ記事の基本操作と、JINのテーマを使った装飾方法について、とっても優しく解説します!
記事にたっぷり装飾を施して「最後まで読まれるブログ」を目指しましょう!
WordPressのインストールがまだの方はこちらの記事から始めてみてください。

WordPressでの記事の書き方(Classic Editor)
まずはWordPress での基本の記事の書き方をご紹介します。
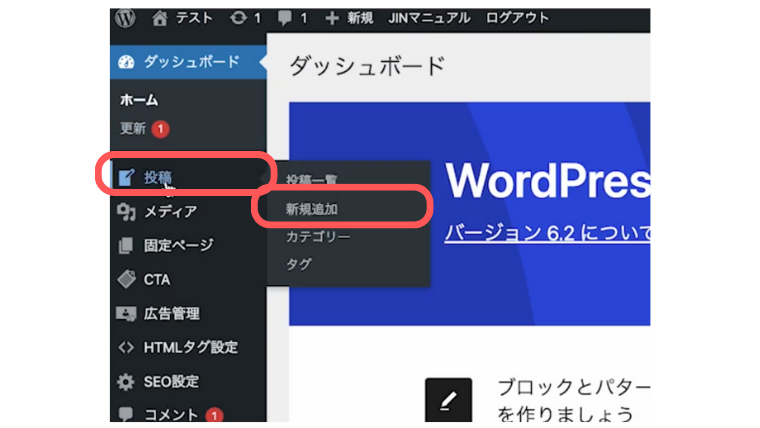
① 記事の作成画面を開く

管理画面の投稿>新規追加
② 記事にタイトルをつける
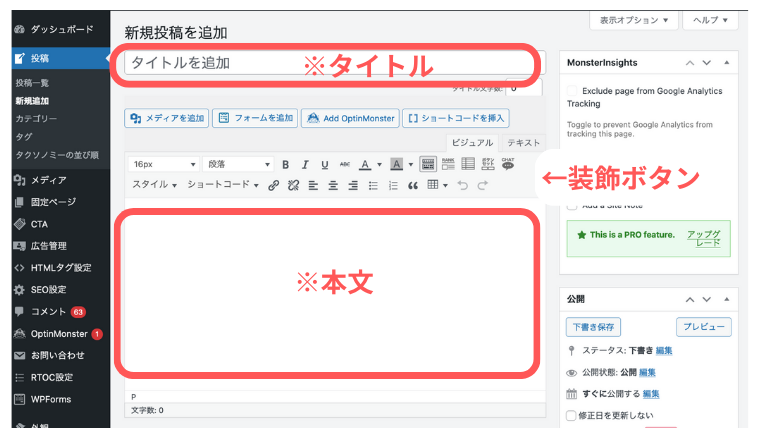
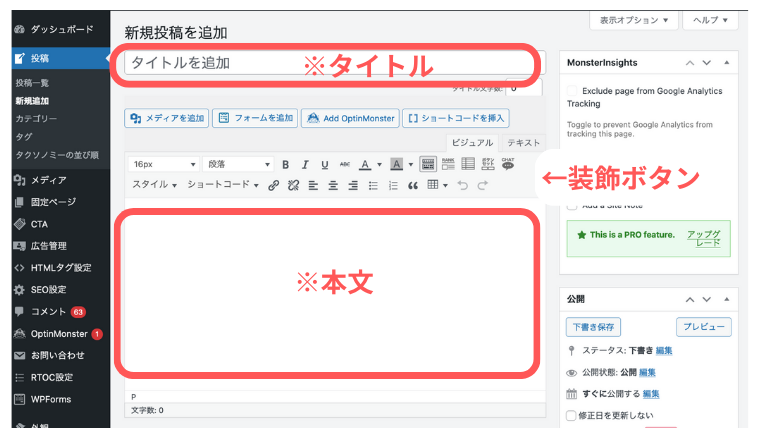
これが記事の編集画面です。


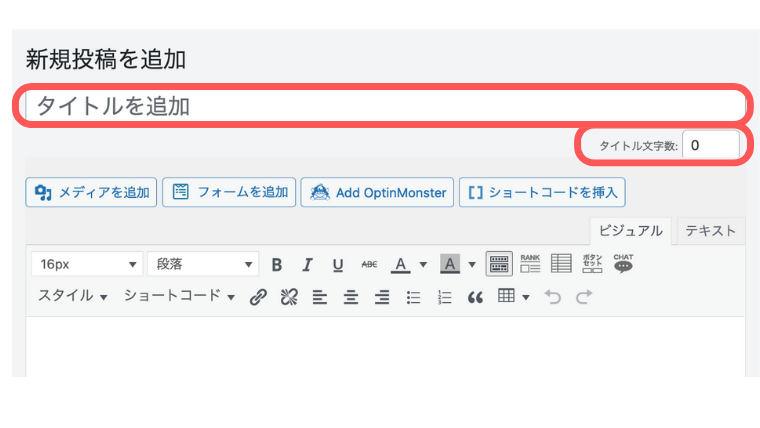
画面の一番上の「タイトルを追加」部分に、タイトルを入力しましょう。
記入したタイトルの文字数が右下の「タイトル文字数」に表示されます。
③ 本文を書く
記事に本文となる文章を書いていきましょう!

大きな白い枠の中にどんどん文章を書いていきます。
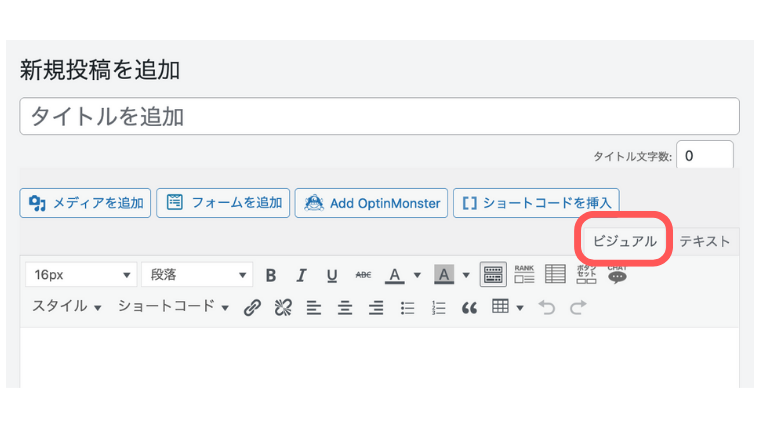
右側の「ビジュアル」と「テキスト」タブがありますが、初期設定のまま「ビジュアル」で文章を打ち込んでいきます。「テキスト」タブに切り替えるとHTMLのコードが表示されますが、最初は必要ありません。

WordPressでの記事の装飾の仕方【基礎編】
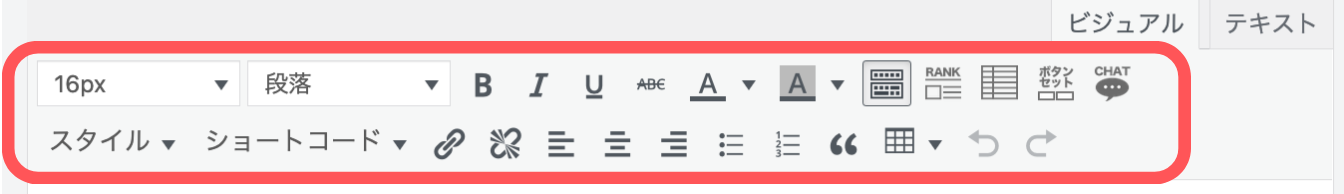
WordやPower Pointと同じような操作感で、WordPressでの装飾も基本的にツールバーで行います。

上記のツールバーを使って、次のような装飾ができます。
- 文字の大きさを変える
- 見出しをつける
- 文字の太さを変える
- 文字の色を変える
- リストをつける
- 表を作る
装飾したい部分をにカーソルを当てて選択し、使いたい装飾のボタンをクリックします。
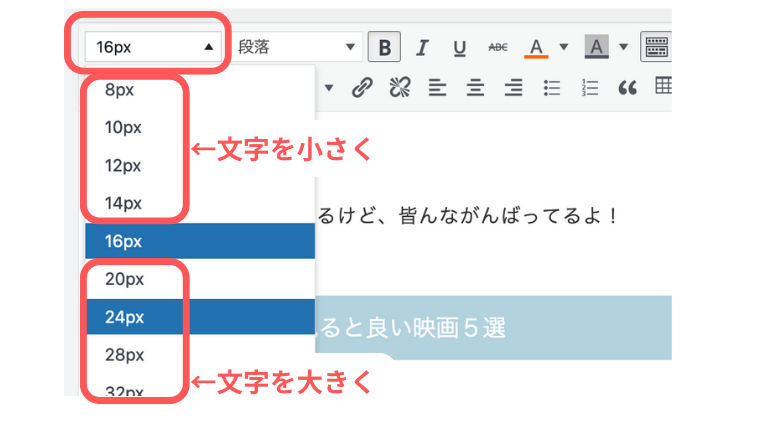
① 大きさを変える
該当箇所をカーソルを当てて選択し、「16px」をクリック。プルダウンから16pxより大きなを選ぶと文字も大きく、16pxより小さい数字を選ぶと文字も小さくなります。
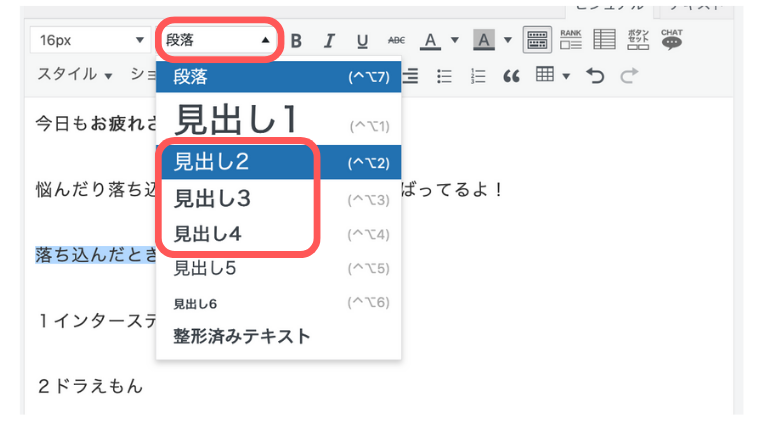
② 見出し
該当箇所をドラッグして、左側の「段落」をクリック、プルダウンから見出しを選択します。

💡 見出しのルール
- 基本的に見出し2と見出し3を使います。必要があればH4の見出しを加えてもOKです。
- 記事を書くときは、数字の小さい見出しから使います。
- 見出し1は記事のタイトルのことなので、記事内で使うことはありません
見出しを書くときのイメージです。
ブログ記事は、基本的にこのように構成します。
<見出し1>記事タイトル
ーー<見出し2>泣きたい時に観たい映画3選
ーーーー<見出し3>① インターステラー
ーーーー<見出し3>② アルマゲドン
ーーーー<見出し3>② 君に読む物語
ーーーーーー<見出し4>補足ポイント
ーーーーーー<見出し4>補足ポイント
ーー<見出し2>疲れた時に観たい映画3選
ーーーー<見出し3>プラダを着た悪魔
ーーーー<見出し3>LIFE!
ーーーー<見出し3>舟を編む
ーー<見出し2>まとめ
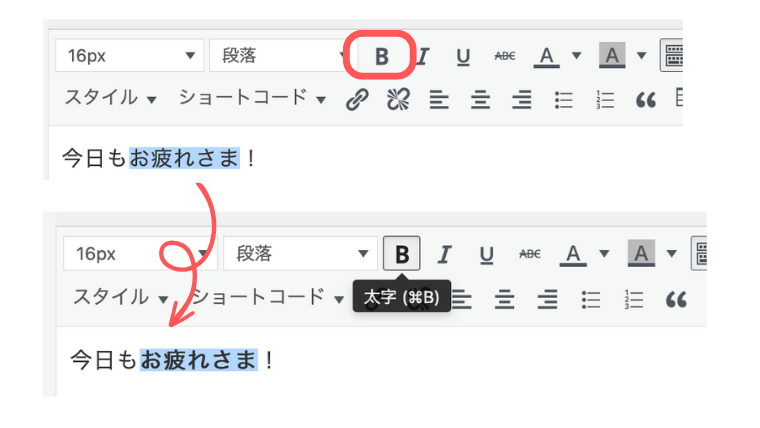
③ 文字の太さを変える
該当箇所を選択して、Bのボタンを押します。

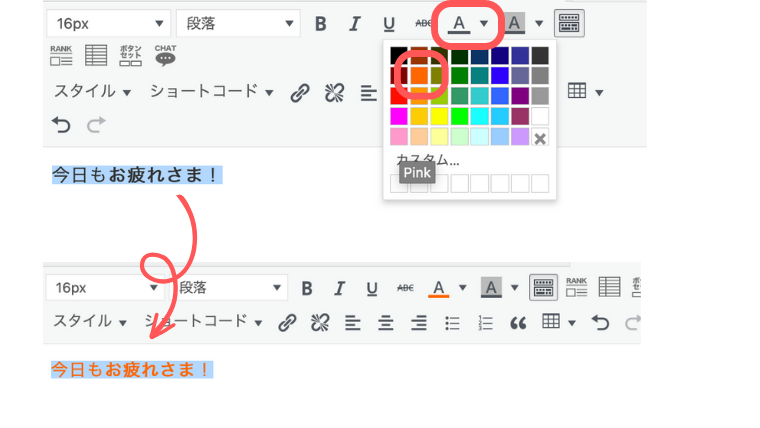
④ 文字の色を変える
該当箇所を選択して、Aのボタンを押します。

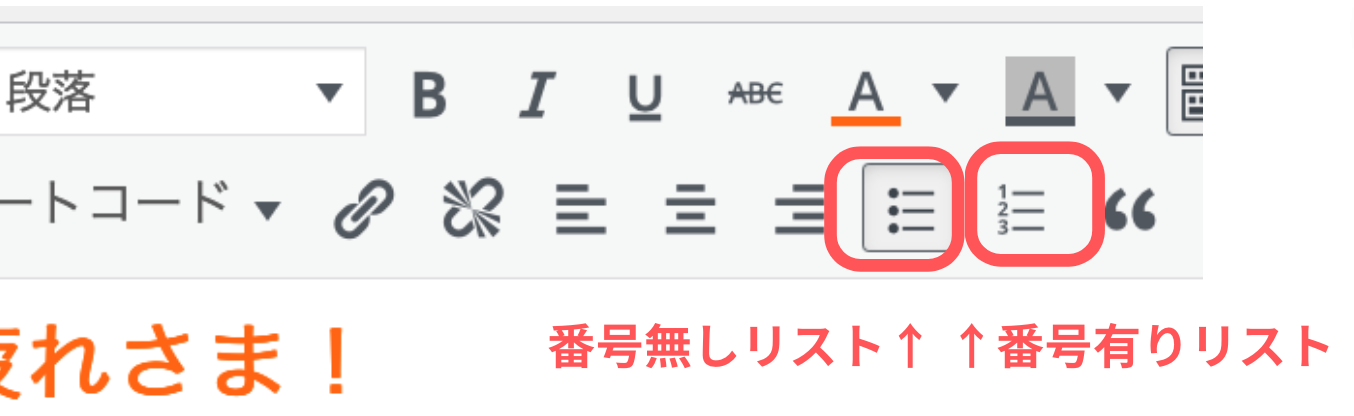
⑤ リスト(箇条書き)を作る
リストとは箇条書きのことです!
箇条書きににすることで、文章が整理され記事が格段に分かりやすくなります。
リストには、番号無しと番号付きがあるので、使い分けましょう。

- 番号無しリストA
- 番号無しリストB
- 番号無しリストC
- 番号付きリストA
- 番号付きリストB
- 番号付きリストC
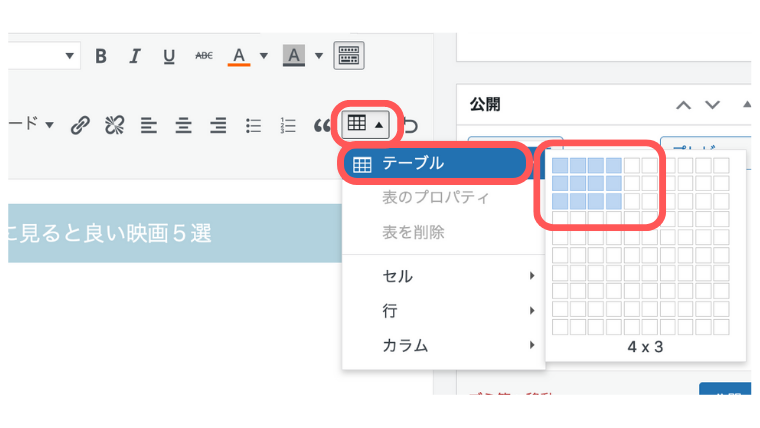
⑥ テーブル表を作る
比較したい時や、情報量が多いときは表を使うのがお勧めです!
右側の「表のマーク」から「テーブル」をクリックし、必要な数の行と列のマス目を選択して表を作成します。


WordPressでの記事の装飾の仕方【応用編】
それでは、実際にWordPressのテーマJINを使った装飾をご紹介します。
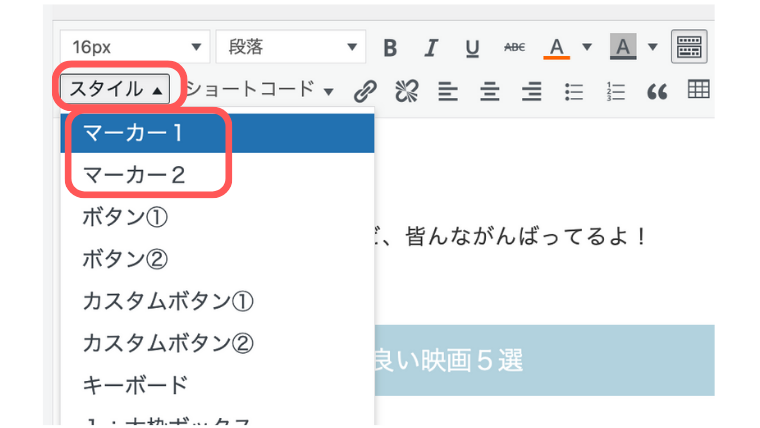
① マーカーをつける
該当箇所を選択して、「スタイル」ボタンのプルダウンからマーカー1またはマーカー2を選びます。

・マーカー1
・マーカー2
② ボックスを作る
JINにはたくさんの数のボックスが用意されています。ボックスを使って情報をまとめましょう!
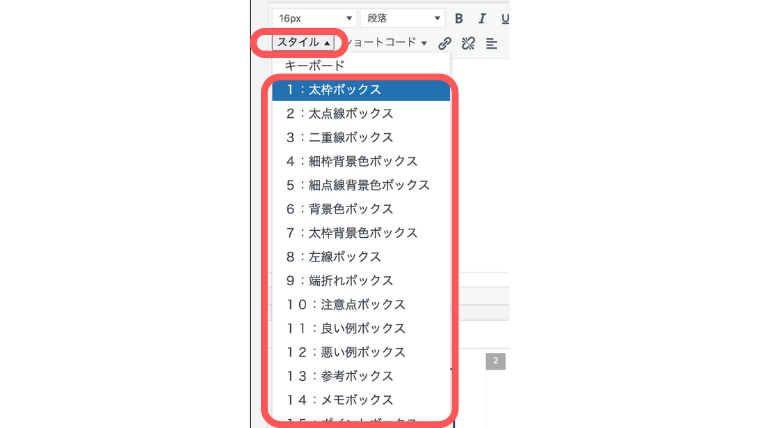
通常のボックス15種類
左側の「スタイル」ボタンをクリックし、プルダウンから15種類のボックスから選ぶことができます。

太枠ボックス
太点線ボックス
二重線ボックス
細枠線背景色ボックス
細点線背景色ボックス
背景色ボックス
太枠背景色ボックス
左線ボックス
端折れボックス
注意点ボックス
良い例ボックス
悪い例ボックス
参考ボックス
メモボックス
ポイントボックス
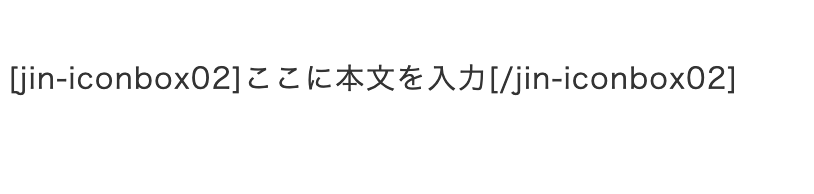
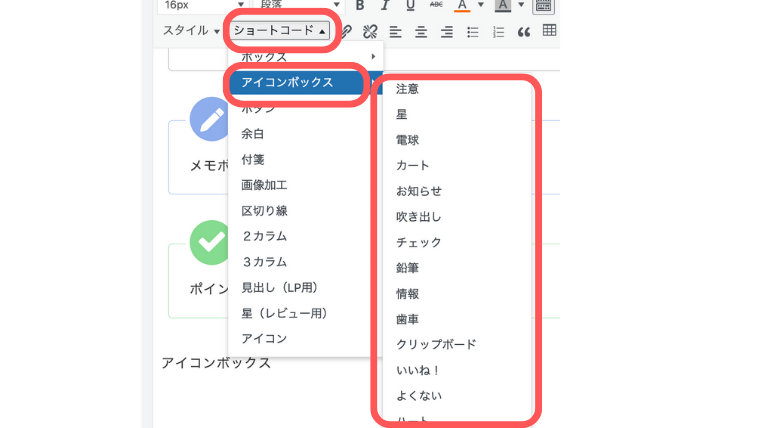
アイコンボックス16種類
先ほどの通常のボックスとは異なり、下記のショートコードというものを使います。

「ショートコード」>「アイコンボックス」>好きなアイコンをクリックすると、ショートコードが表示されますので、【ここに本文を入力】と書かれた部分に文章を記入します。

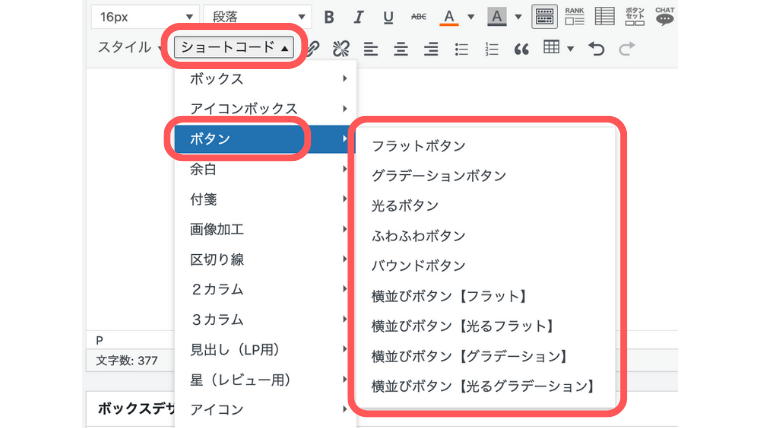
③ ボタンを作る
ボタンを設置して、読者に購入や別のサイトに誘導するなどの行動を促すことができます。
「ショートコード」の「ボタン」にカーソルを合わせて好きなデザインのボタンを選択します。

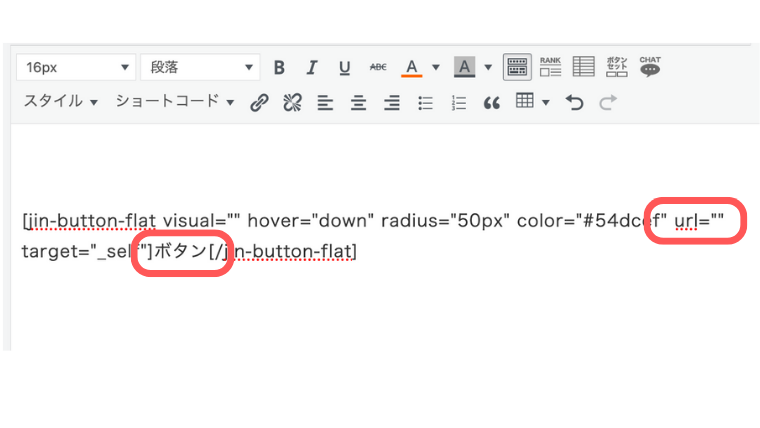
先ほどのアイコンボックスと同様ショートコードが自動生成されるので、
- コードの途中の「ボタン」と書かれた部分に表示したい言葉を入力
- コードの途中の「” url=””」イコールの後にリンクしたい先のURLを貼り付けます。

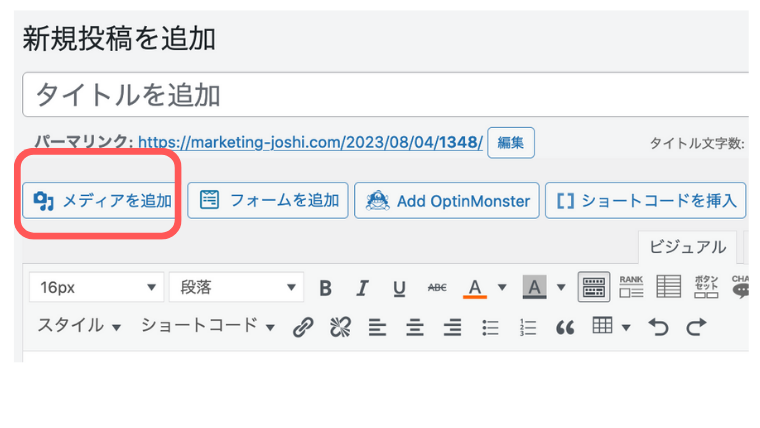
④ 画像を挿入する
写真やオリジナルの図などの画像を記事の中に入れると、読者にとってとても分かりやすい記事にもなりますし、SEO対策にもなります!
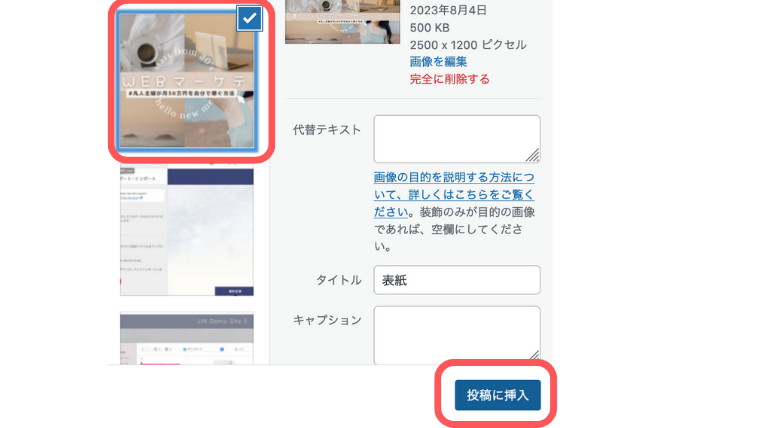
タイトルの下の「メディアを追加」>「ファイルをアップロード」タブをクリックし、画像ファイルをドラッグ&ドロップするか、画像を選択します。


メディアライブラリに画像が保存されているので、そこから画像を選び、「投稿に挿入」ボタンを押します。

まとめ:記事作成の仕方をマスター&装飾で人を惹きつける記事を書こう
WordPressでの記事の書き方と、装飾機能について説明しました。
記事を書く基本操作は次の通りです。
- 管理画面から記事の編集画面を開く
- 記事のタイトルをつける
- 記事本文を書く
- 装飾する
次回は、記事の投稿の仕方と、投稿前の設定についてです。
最後まで読んでいただき、ありがとうございました!