私は日本一のWebマーケティングスクールに通いながら、一年後に独立を目指す主婦です!
自分で稼ぐための情報を分かりやすく発信しています♡
WordPressを使ってブログサイトを作ったら、外観のデザインを変更して自分の世界観を作っていきましょう!
この記事では、
- メニューの設定方法
- サイトの外観を変更する方法
について、とっても優しく解説します!
サイトを最適化することで、あなたが頑張って書いた記事が読者に読まれるようになるから、必ずチェックしてね!
WordPressのインストールがまだの方はこちらの記事から始めてみてください。

ちょっとその前に…用語を確認しよう!
サイト作成でつまづいた時に、用語で検索するとピンポイントで答えを見つけられるので、頭の片隅に置いておいとくと便利です。
サイトのテーマや設定によって少し配置が違いますが、用語は共通します。
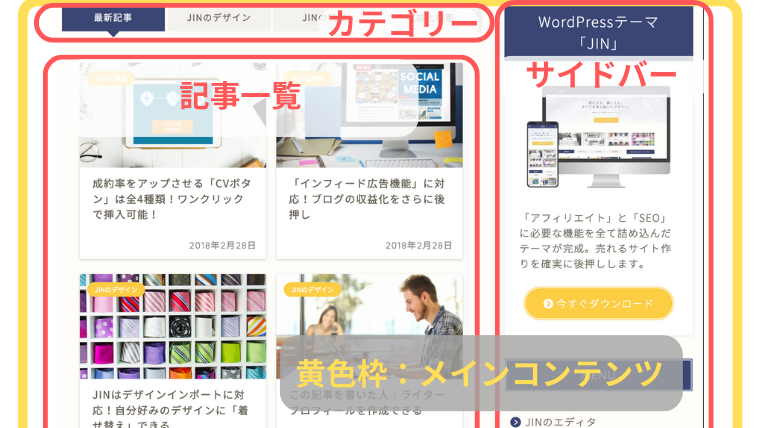
今回はJINのデモサイト5を使って用語を解説していきます!





ヘッダー(上段)
① グローバルナビゲーション:サイトのメニューのこと。サイトのテーマなどによって表示される場所は異なりますが、今回は上に設定されています。
②ロゴ:サイトのロゴを配置する場所。
③メイン画像:メインのトップ画像を配置する場所。
④ヘッダー:上段全体全体をヘッダーと言います。
メインコンテンツ(中段)
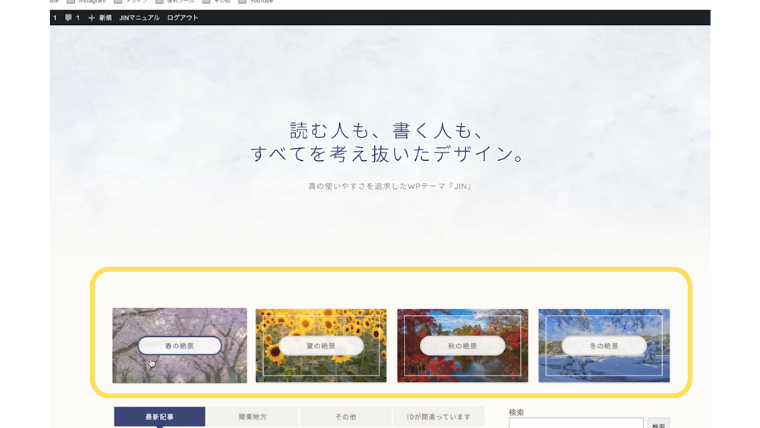
⑤ピックアップコンテンツ:目立つように、おすすめの記事や、記事のカテゴリーページを表示します。
⑥カテゴリー:分類した記事のカテゴリーをタブで表示します。
⑦記事一覧:最新記事順にここに表示されていきます。
⑧サイドバー:プロフィールやカテゴリー新着記事などのメニューを配置できます。
フッダー(下段)
⑨フッダー:一般的に特商法や利用規約などの重要なリンク先が載っていたりします。
ワンカラム:サイドバーがなく、記事だけのサイト
ツーカラム:左とメインコンテンツ、もしくは右とメインコンテンツのサイト
スリーカラム:左右にサイドバーがあり、メインコンテンツがあるサイト
グローバルナビゲーション設定方法
①グローバルナビゲーション
自分だけのオリジナルのグローバルナビゲーション(メニュー)をカスタマイズしていきます。
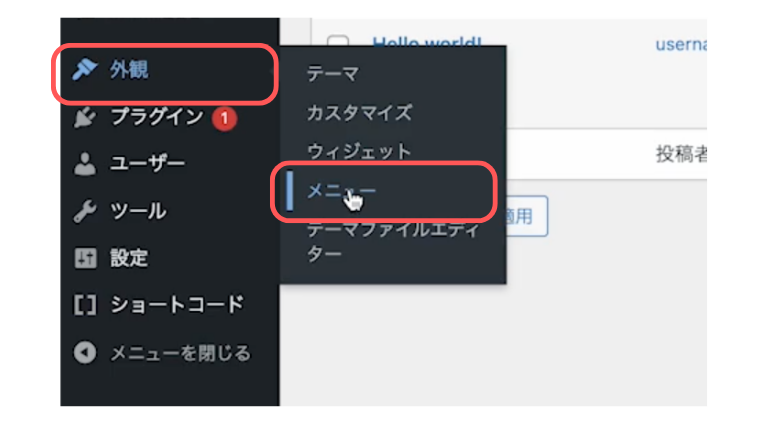
管理画面>外観>メニュー


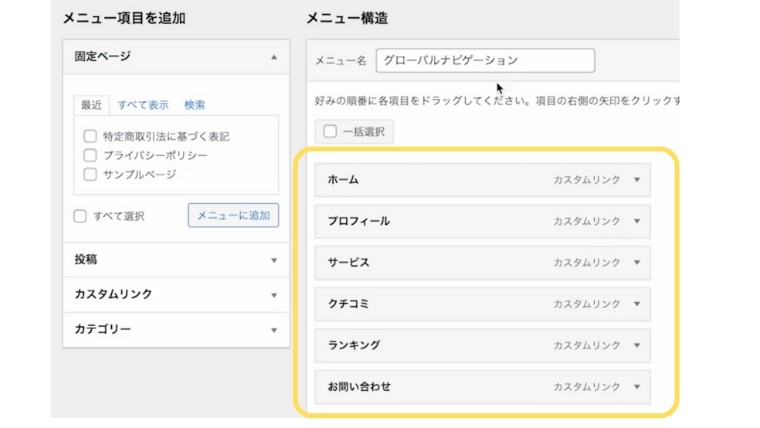
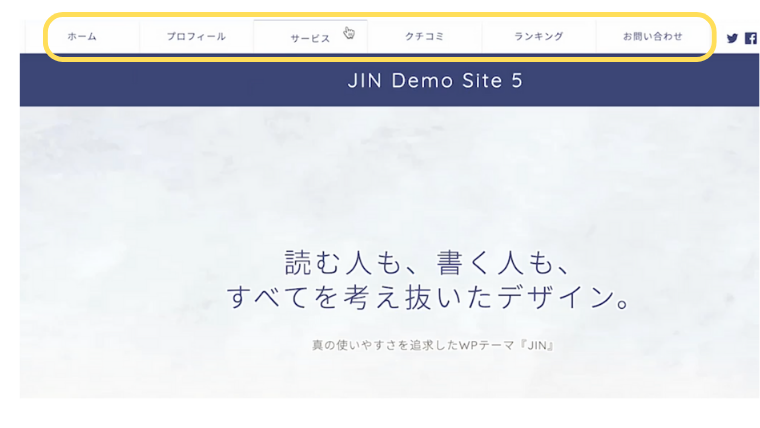
メニュー構造で選択されているものが、サイト上でこのように左から順番に表示されます。

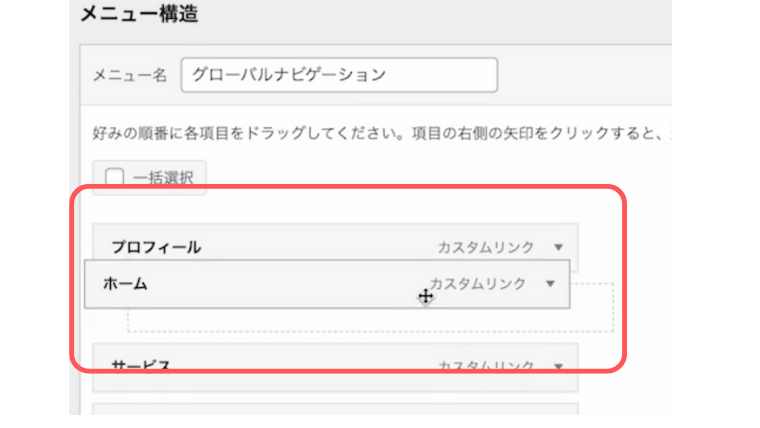
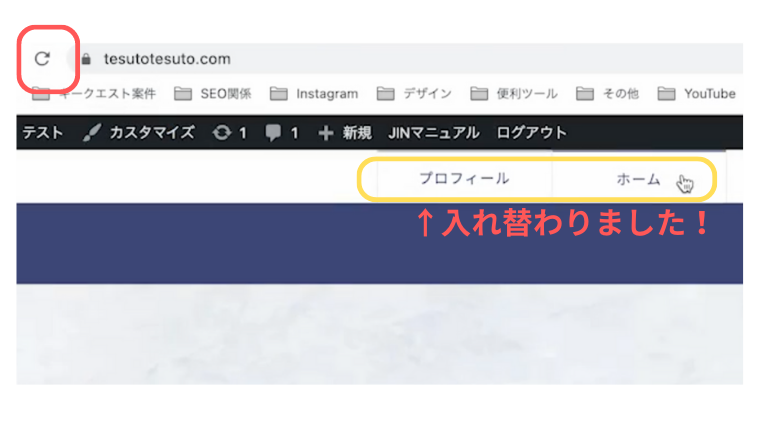
順番を入れ替えたいとき
項目は順番を変更できます。ドラッグアンドドロップで入れ替え、メニューを保存をクリックします。

Webサイトを更新して確認してみると、実際に【ホーム】と【プロフィールの】順番が入れ替わっていることがわかります。

副項目を作りたいとき
項目をドラッグして右に少しずらすと、副項目として認識されます。

サイトでは「サービス」にカーソルを当てた時にプルダウンで「口コミ」が表示されるようになりました。

項目を作りたいとき
ホームの右側の「カスタムボタン」の右にある逆三角形をクリックし、「ナビゲーションラベル」を変更します。

②ピックアップコンテンツ
ヘッダー画像下にある、目立たせたい記事やカテゴリーを作っていきます。
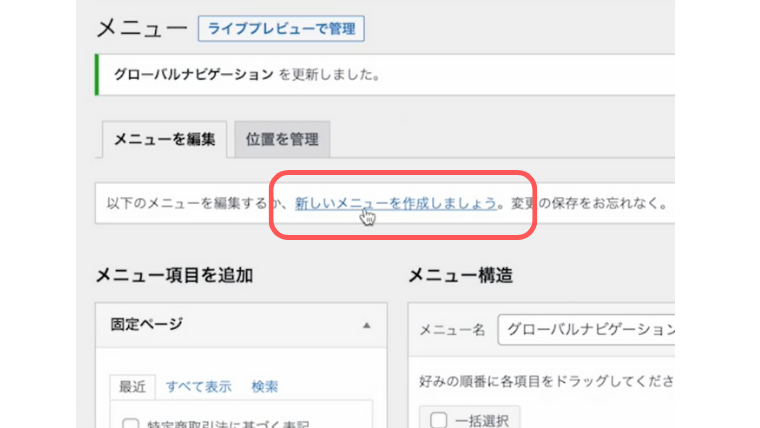
新しいメニューを作成しましょう。をクリック

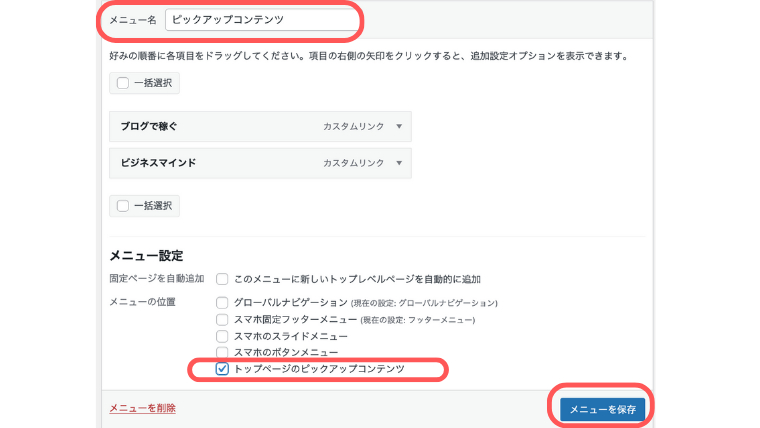
メニュー名に「ピックアップコンテンツ」と入力、トップページのピックアップコンテンツをチェック、「メニューを作成」をクリック。

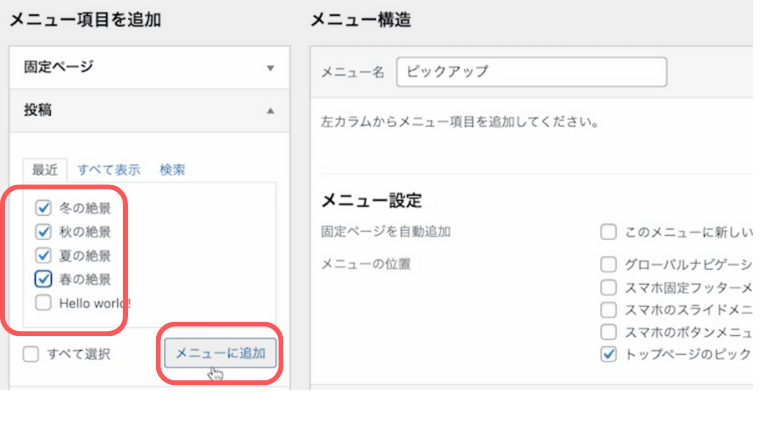
メニュー項目を追加のボックスから、ピックアップコンテンツとして表示したいものにチェックを入れて「メニューに追加」ボタンをクリックします。

右側に項目が追加されます。好きな順番に入れ替えて「メニューを保存」をクリックします。

サイトで確認すると、このように表示されます。

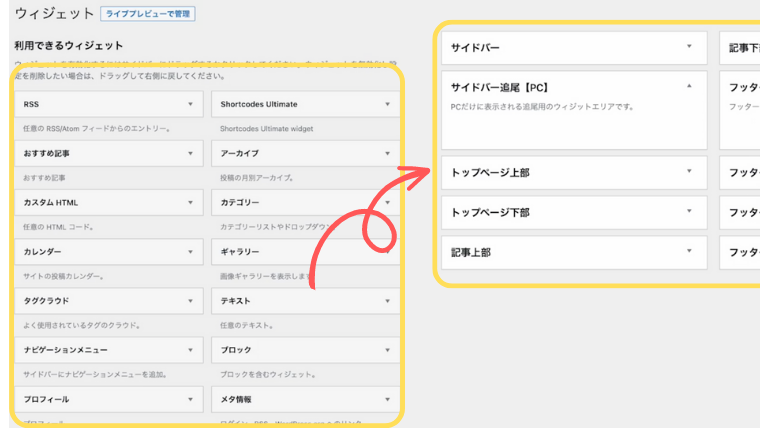
ウィジェットの設定方法
管理画面の外観>ウィジェット

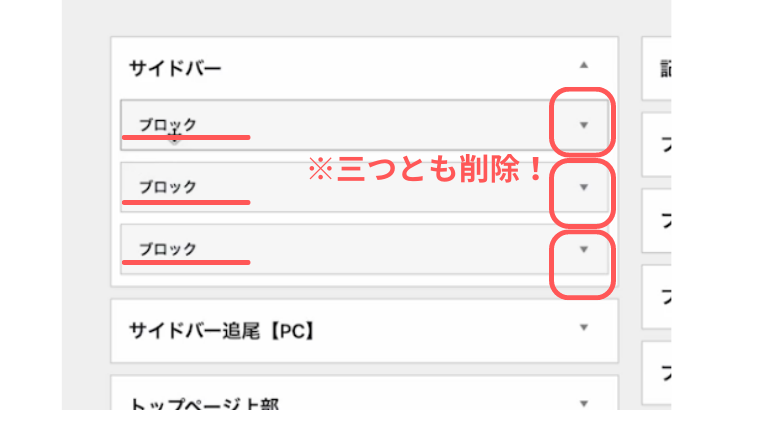
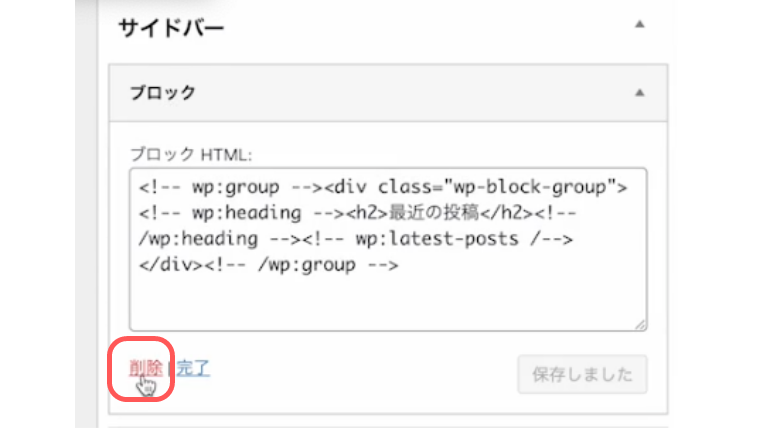
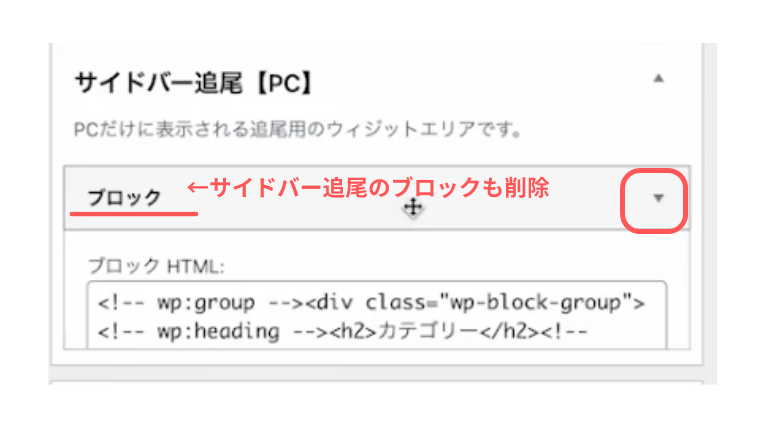
①サイドバー のブロックの削除
以前、クラシックエディターというプラグインを入れて、新ウィジェットから旧ウィジェットに戻したときの残骸(ブロック)が「サイドバー」「サイドバー追尾【PC】」にあるので、削除します。

サイドバーのブロック端にある逆三角形をクリックし、削除。「サイドバー」にあるブロックを3つ削除、「サイドバー追尾【PC】」にあるブロック1つ削除します。


②サイドバー の作成
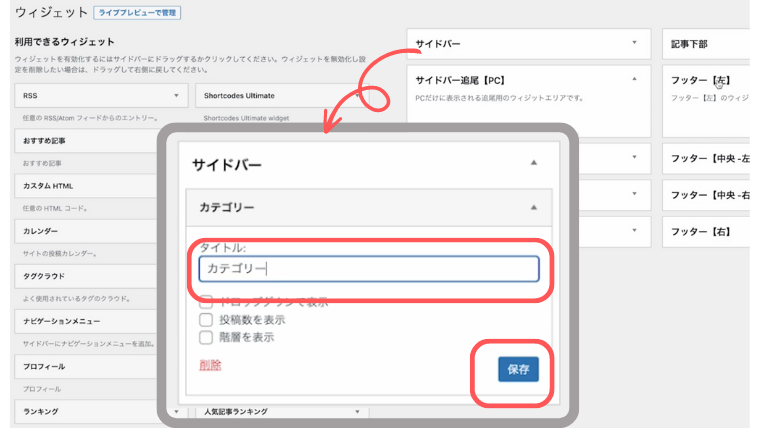
左側の項目から、サイドバーに表示したい項目を追加していきます。
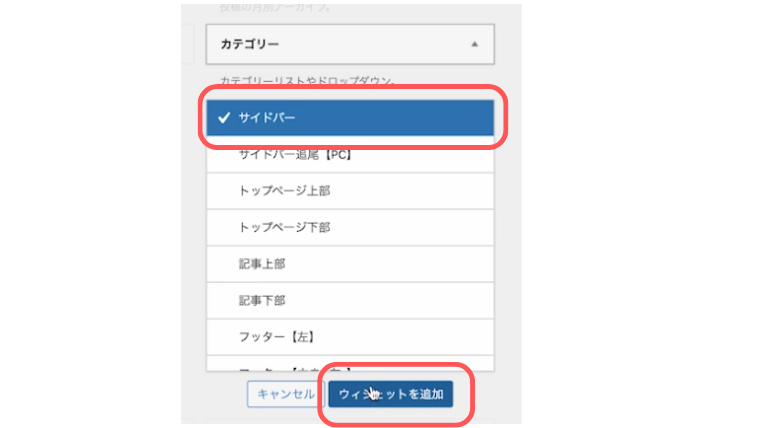
カテゴリーをサイドバーに追加したい場合は、カテゴリーをクリックし、プルダウンから「サイドバー」をチェック「ウィジェットを追加」をクリック。

右側のサイドバーにカテゴリーが追加されたらタイトルを変更し、好きな表示方法にチェックを入れて「保存」をクリック。

サイドバーは好きなようにカスタマイズできますが、次の項目を順番通りに入れると、ユーザーにとってわかりやすい項目になるため、おすすめです。
サイドバーは次の項目を順番通りに配置するのがお勧めです!
- サイト内検索
- カテゴリー
- プロフィール
- 人気記事ランキング
- 新着記事
- アーカイブ
サイトの外観デザイン変更
サイトの外観をデザイン変更します!
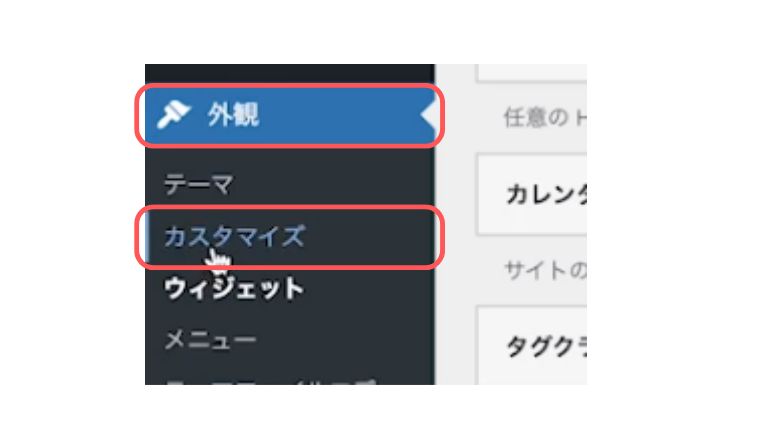
外観>カスタマイズ

この画面はサイト全体のデザインを一括で変更・管理できます。

一番下のパソコン、タブレット、スマホマークを切り替えることで各デバイスでの表示のされ方を確認することができます。

①サイトデザイン変更
外観>カスタマイズ

ここから、好きなスタイルに変更していきましょう。スタイルを選択すると右側にプレビューで表示されます。ここでは重要なものだけ説明しますが、一つ一つ触ってみることをお勧めします。
変更したら、上の「公開」ボタンを忘れずにクリックします。
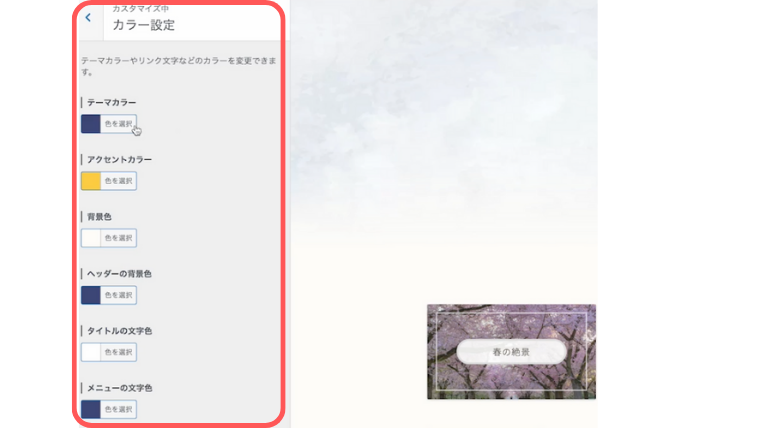
②カラー設定
サイト全体のカラーをここで選択します。
ここで注意事項はあまりたくさんの色を選びすぎないようにすることです。
3色くらいに絞ると、サイトに統一感が出ます。


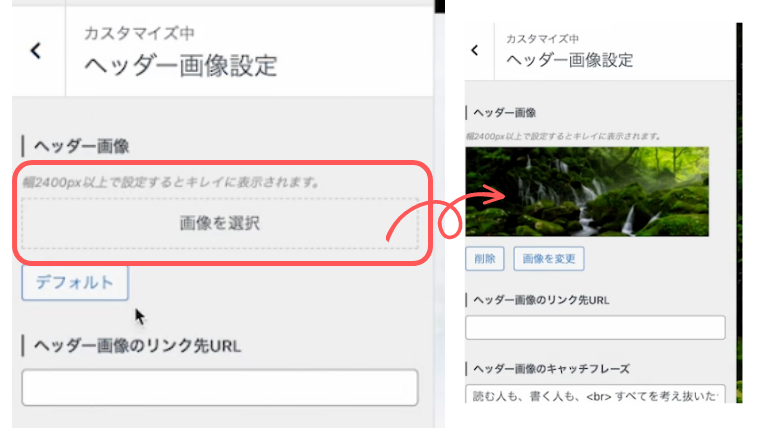
③ヘッダー画像設定
画像を選択してヘッダー画像を変更していきましょう。

ヘッダー画像の推奨サイズは
幅2400ピクセル以上で設定すると綺麗に表示されます。
縦は2000くらいまでで好みの長さを調節してみてください。
参考までに当サイトのヘッダーは2400×900です。
もう少し縦幅が欲しければ2400×1200を設定してみると良いです。
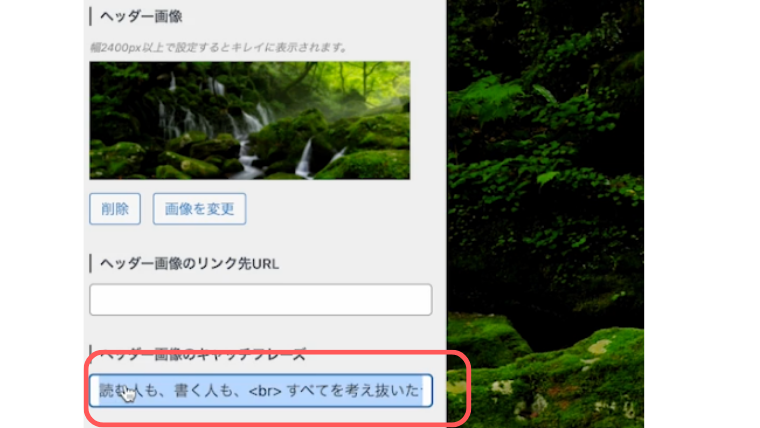
ヘッダー画像のキャッチフレーズも変更します。

ヘッダー画像はCanvaでデザインを整えたものを設定すると、サイトの世界観が作り込まれます。
文字入りの画像を作成した場合は、ここのキャッチフレーズは空白にして表示をしないようにします。
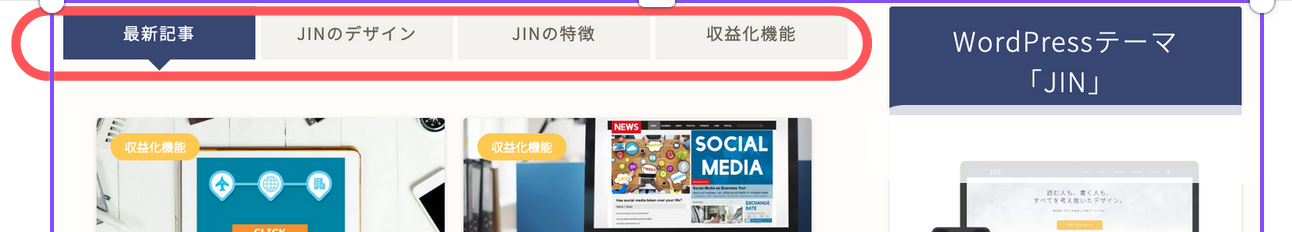
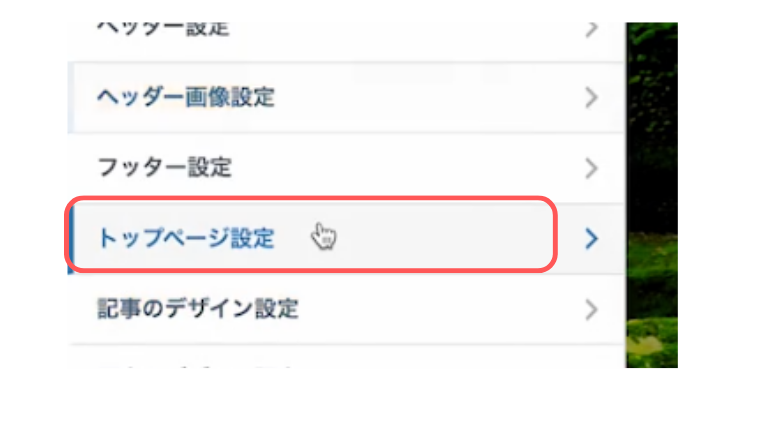
④トップページ設定
この部分のカテゴリーの修正をしていきます。

>トップページ設定
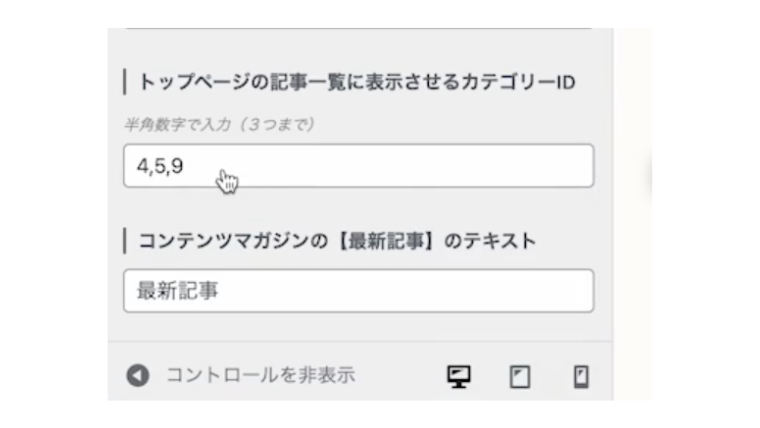
 下の方にある、「トップページの記事一覧に表示させるカテゴリーID」を変更します。
下の方にある、「トップページの記事一覧に表示させるカテゴリーID」を変更します。

カテゴリーIDは、次のように参照します。
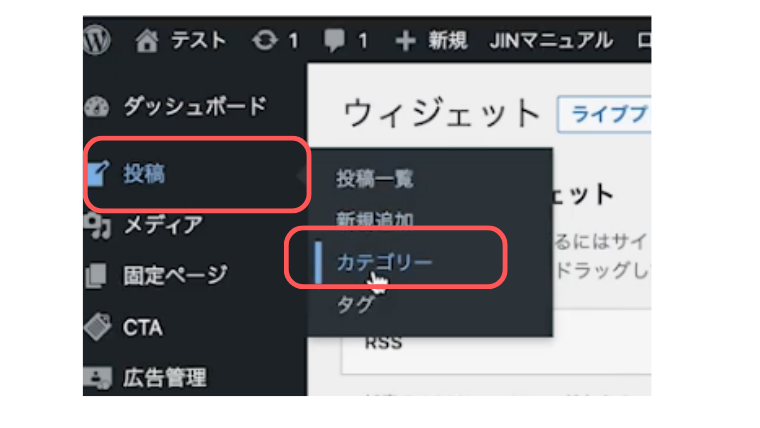
管理画面に戻り、投稿>カテゴリー

カテゴリー一覧からIDを参照します。

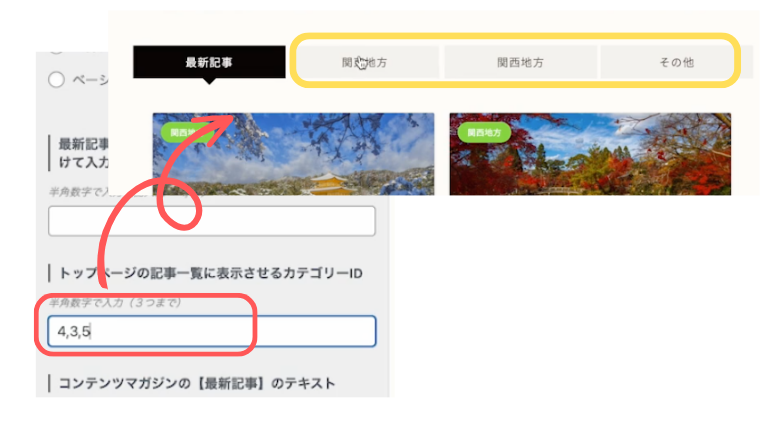
トップページのメニューに並べたい順番に、番号を記入していきます。
例えば、関東地方、関西地方、その他と表示したい場合は、【4,3,5】をメモします。
外観>カスタマイズ>トップページ設定の下「トップページの記事一覧に表示させるカテゴリーID」に【4,3,5】を入力すると変更されますので、「公開」を押して保存します。

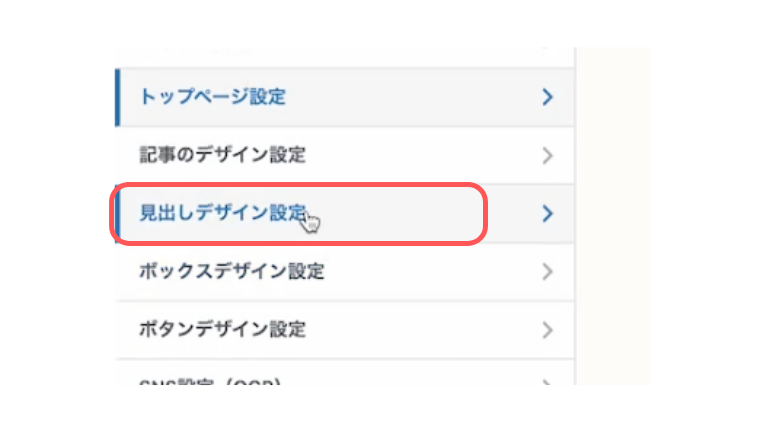
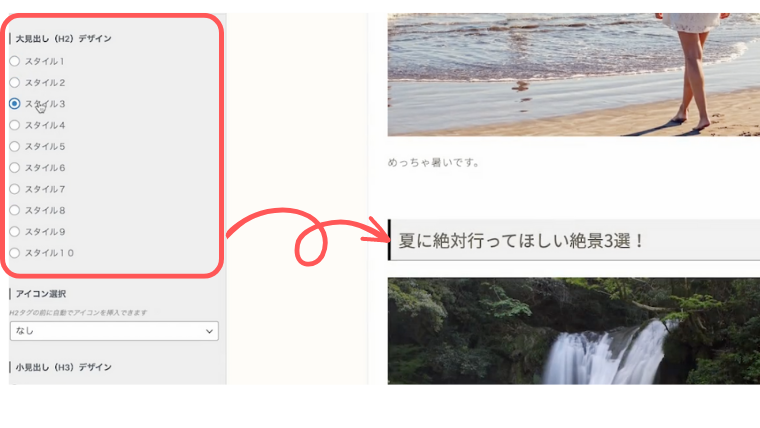
⑤見出しデザイン設定
大見出し(H2)と小見出し(H3)のデザインを変更できます。
>見出しデザイン設定

右側のプレビューで確認して、好きなものに変更しましょう。

まとめ:サイトを自分色に染めよう

アクセスしてくれるユーザーのことを考えて、見やすい配置とデザインでに変更してみてくださいね。
ユーザーファーストなサイトはSEO対策にもなります。
次回は、いよいよ!アフィリエイト編に入ります!